今天來跟大家分享一些JavaScript Client上的事件
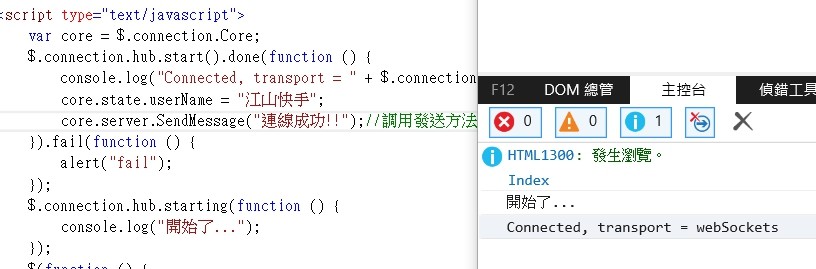
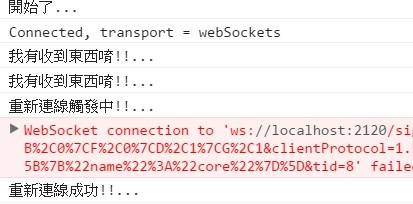
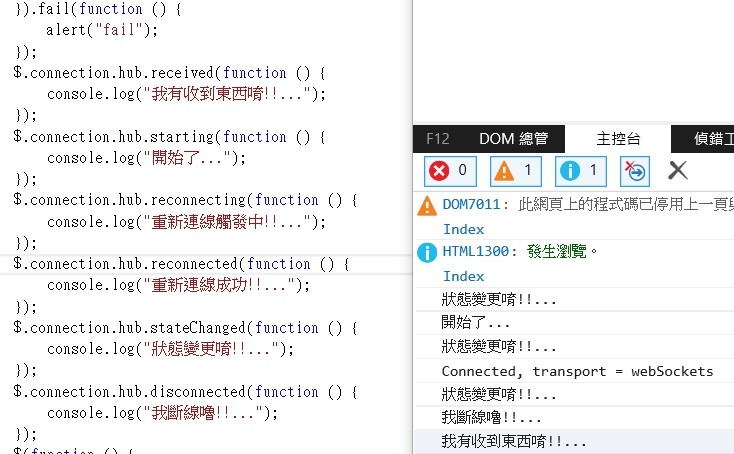
首先第一個是starting當連線剛開始的時候

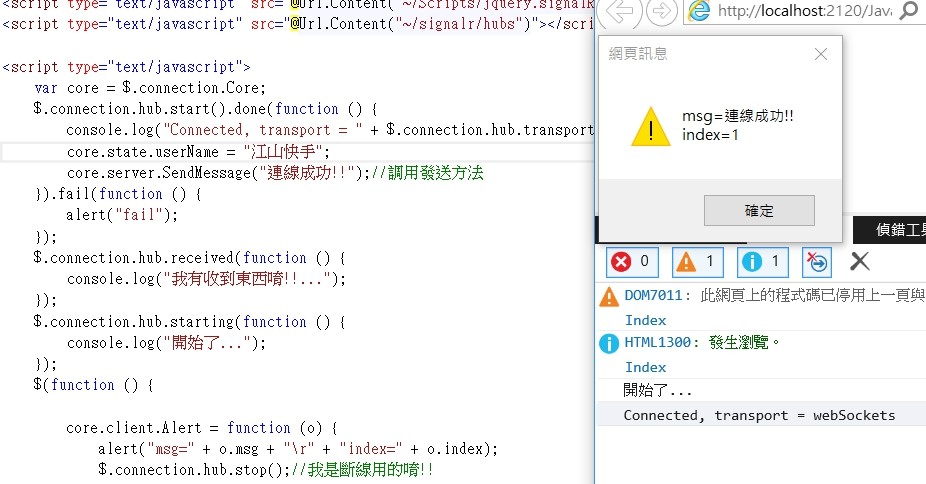
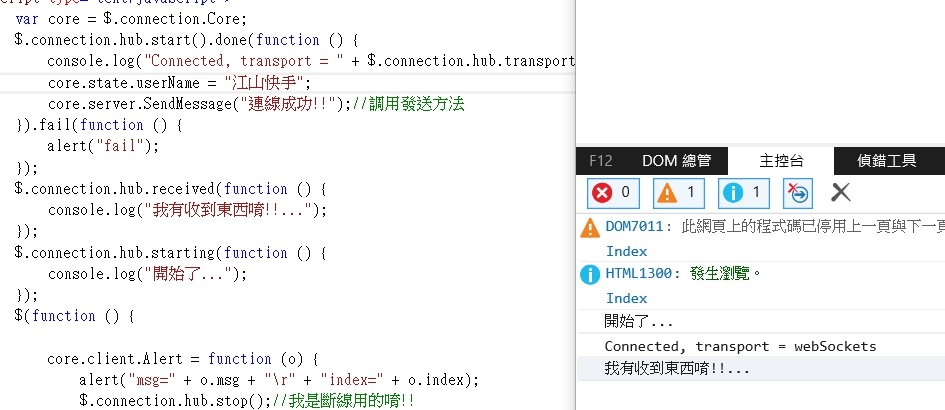
再來是received只要收到DATA後就會觸發


接著是connectionSlow如其名,會在連線變慢時觸發
$.connection.hub.connectionSlow(function () {
//簡單明瞭的方法名稱吧!!這很難測...所以略過!!
});
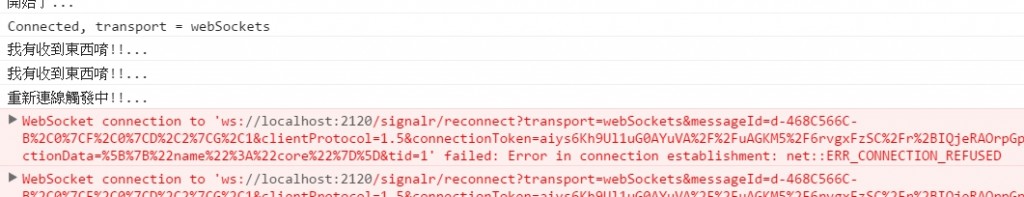
reconnecting意外斷線時會觸發

reconnected 重新連接上後會觸發
stateChanged只要狀態有改變就會觸發
disconnected只要斷線就會被觸發

希望大家看完今天的文章後,對於在JavaScript Client上的事件掌握能更清楚唷
